The digital landscape is swiftly changing. Indeed, touch-based interactions like intuitive swiping are overtaking traditional clicks. Consequently, this shift significantly alters how users interact with technology.
Notably, it favors the fluid motion of swipes. Moreover, this trend signifies a broader move towards natural and immersive user experiences. It underscores the evolving human-digital interface relationship. As this transformation unfolds, ease and intuitiveness emerge as key in digital interaction design.
Swiping is a primitive gesture. Babies as young as 17 days old have been observed making swiping motions at objects they find interesting. In the field of app design, which often seeks to harness primitive impulses, it only makes sense that swiping would emerge as a key means of navigation.
Source: The Psychology of Swiping in Apps
The Rise of Intuitive Swiping
Swiping gestures symbolize a shift towards intuitive navigation in the digital world.
These gestures mimic natural hand movements. Furthermore, they make device interactions more fluid and less cumbersome than clicks. Swiping’s widespread use in various applications underlines its role. It makes digital navigation accessible and engaging for all users, regardless of age or technical skill.

Enhancing User Experience with Swiping
Integrating swiping into digital interfaces enhances the user journey. It becomes more dynamic and visually engaging. This gesture-based navigation enables smooth content flow.

As a result, it boosts storytelling and visual presentations, like in digital magazines. Swiping also creates immersive layouts and transitions. This captures users’ attention, making interactions with digital content memorable. This tactile approach shifts users from passive to active participants. Hence, it fosters a deeper connection to digital experiences. Overall, swiping steers towards more aesthetic and engaging user experience design.
Importance of Microinteractions in Intuitive Swiping
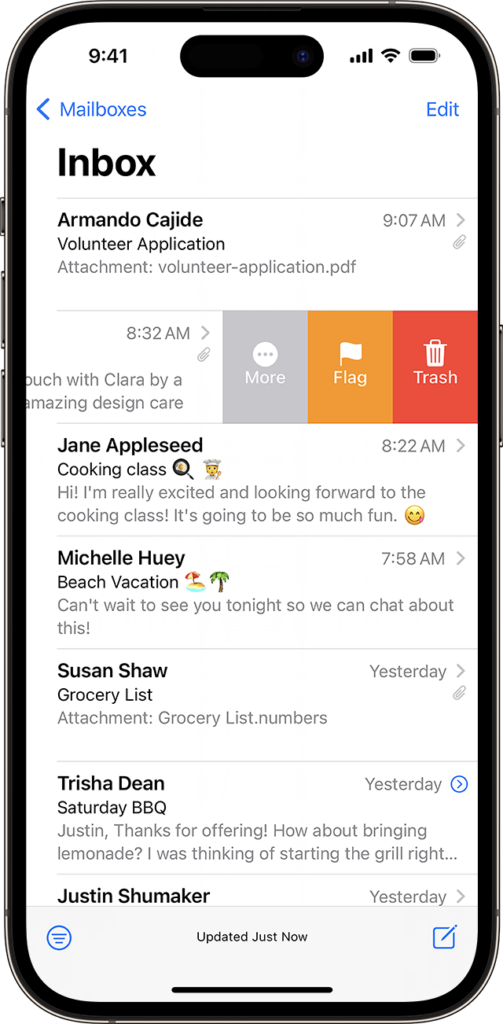
Microinteractions and feedback are crucial in swiping actions’ effectiveness. They underscore the need to provide users with clear cues and visual indicators. When a user swipes, subtle animations, haptic feedback, or visual cues significantly enhance the experience. These details add a sense of control and predictability. They make interactions tangible and responsive.

For instance, swiping to delete an email or move to the next article gives feedback. This could be a sound, vibration, or visual transition confirming the action. Such immediate feedback is vital for an intuitive user experience. It ensures users are clear on the outcomes of their actions, leading to smoother navigation. By focusing on these microinteractions, designers can craft swiping experiences that are both functional and delightful.
Accessibility and Usability in Swiping Design
When integrating swiping gestures, considering usability and accessibility is vital. It’s essential to ensure a positive, inclusive user experience. Swiping should balance sensitivity and responsiveness. This accommodates users with varied motor skills.
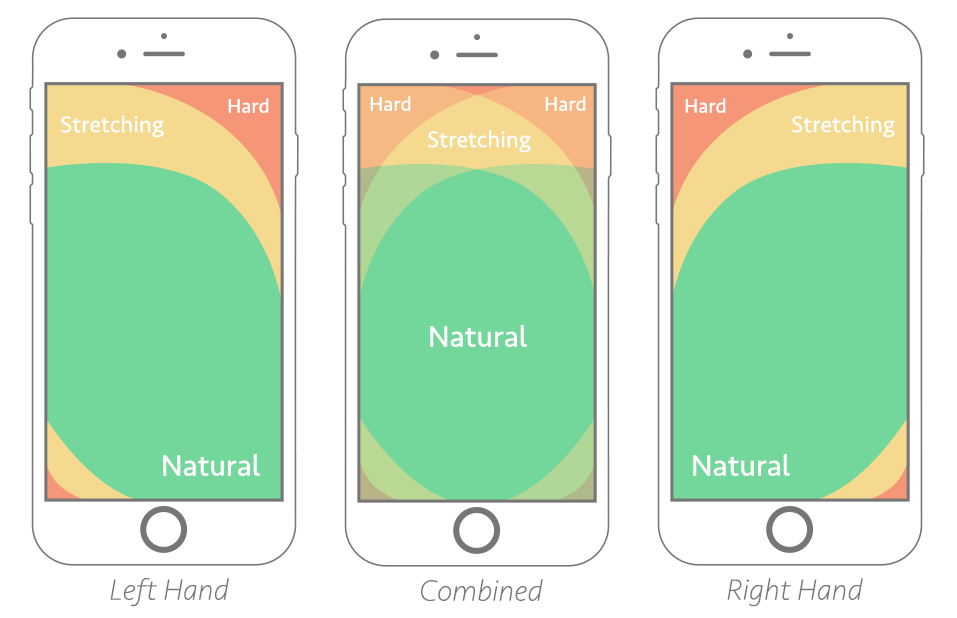
Additionally, the thumb zone, the easily reachable area on a smartphone screen, is particularly important in the design of swiping gestures, as it ensures comfortable and natural user interactions. Clear visual cues and instructions are important for those new to swiping.

Alternatives are necessary for those finding swiping challenging. Options like large tap targets or traditional controls are useful. Accessibility is a priority, with easily discoverable gestures that don’t require complex movements. Clear visual cues and instructions are important for those new to swiping.

Additionally, designers must consider device diversity. Swiping should be effective on all devices, from smartphones to tablets. Adhering to these best practices ensures swiping enhances everyone’s user experience. It makes digital content more accessible, intuitive, and enjoyable.
Embracing the Swiping Paradigm
In conclusion, the shift towards swiping gestures in the digital landscape marks a crucial transformation in user-technology interaction. This evolution highlights several key aspects:
- Intuitive Navigation: Swiping offers a natural and seamless method for exploring digital content.
- Enhanced User Experience: It contributes to dynamic, visually appealing interfaces, enriching the overall user journey.
- Crucial Role of Microinteractions and Feedback: Well-designed microinteractions and feedback are essential, providing clear cues and enhancing user engagement.
- Focus on Usability and Accessibility: Integrating swiping gestures demands attention to usability and accessibility, ensuring a positive experience for all users.
- Beyond a Trendy Feature: By blending innovation with thoughtful design, swiping becomes more than just a trend; it’s a fundamental element of user-friendly digital interaction.
- Paving the Way for the Future: Embracing these changes leads to more immersive, accessible, and enjoyable digital environments, catering to a diverse and evolving user base.

As we continue to adapt and innovate, swiping gestures stand as a testament to the ever-changing landscape of digital interaction, steering us towards a more intuitive and user-centric digital future.